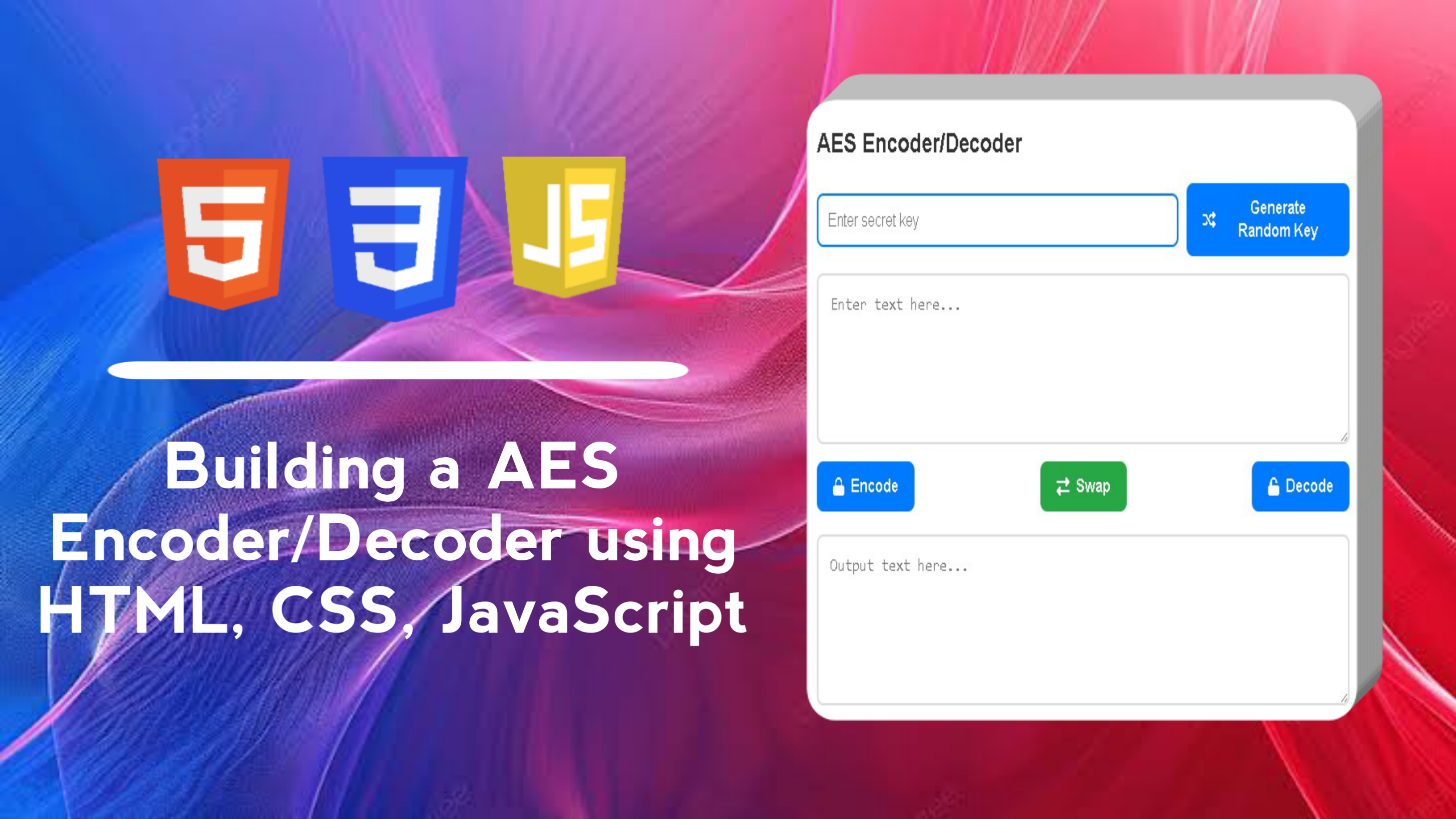
Membangun AES Enkoder Dekoder menggunakan HTML, CSS & JavaScript
Sabtu, 24 Agustus 2024

Aplikasi AES Enkoder/Dekoder ini memungkinkan pengguna untuk mengenkripsi dan mendekripsi teks menggunakan algoritma AES (Advanced Encryption Standard) Algoritma AES merupakan salah satu standar enkripsi simetris yang banyak digunakan untuk menjaga keamanan data. Aplikasi ini dirancang dengan antarmuka sederhana menggunakan HTML dan CSS, dan bekerja dengan bantuan pustaka CryptoJS dalam JavaScript.
Dalam posting blog ini, saya akan memandu Anda membuat aplikasi AES Enkoder/Dekoder menggunakan HTML, CSS dan JavaScript. Kami akan mereplikasi fungsi utama dari proses enkripsi dan dekripsi teks menggunakan algoritma AES (Advanced Encryption Standard). Proyek ini mencakup pembuatan antarmuka intuitif dengan bilah input untuk teks dan kunci rahasia, tombol untuk mengenkripsi dan mendekripsi, dan fitur untuk menghasilkan kunci acak.
Saat mengerjakan proyek ini, Anda akan mempelajari cara menyusun dan menata situs web secara efektif untuk memastikan situs web tersebut tampak hebat di semua perangkat.
Fitur Utama:
- Enkripsi AES: Enkripsi teks menggunakan algoritma AES (Advanced Encryption Standard) untuk memastikan data Anda tetap aman dan tidak dapat dibaca tanpa kunci yang benar.
- Dekripsi AES: Mendekripsi teks terenkripsi untuk mengembalikan data ke bentuk aslinya, sehingga Anda dapat mengakses informasi yang telah dienkripsi.
- Pembuatan Kunci Acak: Fitur untuk membuat kunci acak secara otomatis, sehingga memudahkan Anda mendapatkan kunci yang aman tanpa harus membuatnya secara manual.
- Tukar Input dan Output: Kemampuan untuk menukar teks antara area input dan output, sehingga Anda dapat dengan mudah memeriksa hasil enkripsi dan dekripsi.
- Antarmuka Pengguna Responsif: Desain responsif memungkinkan aplikasi berfungsi dengan baik di berbagai perangkat dan ukuran layar, sehingga memberikan pengalaman pengguna yang konsisten.
Dengan fitur-fitur ini, aplikasi AES Encoder/Decoder Anda akan memiliki fungsionalitas lengkap dan desain yang menarik, sehingga tidak hanya berguna tetapi juga menyenangkan untuk digunakan.
Mengapa Membangun AES Enkoder Dekoder menggunakan HTML, CSS, JavaScript?
- Penerapan Algoritma Enkripsi: Anda akan memahami cara menggunakan AES (Advanced Encryption Standard) untuk mengenkripsi dan mendekripsi data, yang merupakan keterampilan penting dalam keamanan data.
- Desain Antarmuka Pengguna: Anda akan mempelajari cara membuat antarmuka pengguna yang intuitif dan responsif menggunakan HTML dan CSS, termasuk tata letak, gaya elemen, dan responsivitas desain.
- Integrasi Pustaka JavaScript Anda akan mempelajari cara mengintegrasikan pustaka seperti CryptoJS untuk menangani enkripsi dan dekripsi langsung di browser.
- Interaktivitas dengan JavaScript: Anda akan memperoleh pengalaman menulis JavaScript untuk menambahkan interaktivitas, seperti tombol untuk mengaktifkan enkripsi, dekripsi, dan fungsi pembuatan kunci acak.
- Manajemen Input dan Output: Anda akan memahami cara menangani input pengguna dan menampilkan hasil secara efektif.
Dengan membangun proyek AES Enkoder/Dekoder menggunakan HTML, CSS dan JavaScript, Anda akan memperoleh keterampilan berikut:
Proyek ini akan memberikan dasar yang kuat dalam desain web responsif dan pengembangan front-end, yang akan membuka jalan bagi proyek web yang lebih kompleks di masa mendatang. Semoga berhasil dan semoga keterampilan yang Anda peroleh berguna dalam mengembangkan proyek di masa mendatang!
Langkah-langkah membuat AES Encoder Decoder menggunakan HTML, CSS dan JavaScript
Berikut adalah langkah-langkah untuk membuat aplikasi AES Enkoder/Dekoder menggunakan HTML, CSS, dan JavaScript:
1. Membuat Struktur HTML Dasar
Struktur HTML mendefinisikan elemen-elemen utama pada halaman seperti input teks, tombol untuk enkoder/dekoder, dan area output. HTML juga menghubungkan pustaka CryptoJS yang digunakan untuk melakukan enkripsi dan dekripsi.
<!DOCTYPE html>
<!-- Coding By CodingIndo - https://codingindo.vercel.app/ -->
<html lang="en">
<head>
<!-- Meta tag for character encoding -->
<meta charset="UTF-8">
<!-- Meta tag to make the viewport responsive on mobile devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page title -->
<title>AES Encoder/Decoder</title>
<!-- Link to CSS file for styling -->
<link rel="stylesheet" href="style.css">
<!-- Link to Font Awesome for icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<!-- Link to CryptoJS for encryption and decryption -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.9-1/crypto-js.js"></script>
</head>
<body>
<div class="container">
<!-- Application title -->
<h1>AES Encoder/Decoder</h1>
<div class="tools">
<div class="tool">
<div class="key-container">
<!-- Input to enter secret key -->
<input type="text" id="secret-key" placeholder="Enter secret key">
<!-- Button to generate random key -->
<button id="generate-key-btn"><i class="fas fa-random"></i> Generate Random Key</button>
</div>
<!-- Textarea to enter text to be encrypted or decrypted -->
<textarea id="input-text" placeholder="Enter text here..."></textarea>
<div class="button-group">
<!-- Button to encrypt text -->
<button id="encode-btn"><i class="fas fa-lock"></i> Encode</button>
<!-- Button to swap text between input and output -->
<button id="swap-btn"><i class="fas fa-exchange-alt"></i> Swap</button>
<!-- Button to decrypt text -->
<button id="decode-btn"><i class="fas fa-unlock"></i> Decode</button>
</div>
</div>
<div class="tool">
<!-- Textarea to display encrypted or decrypted text -->
<textarea id="output-text" placeholder="Output text here..."></textarea>
</div>
</div>
</div>
<!-- Link to JavaScript file for functionality -->
<script src="script.js"></script>
</body>
</html>
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
2. Tambahkan Gaya dengan CSS
Untuk membuat aplikasi terlihat rapi, gunakan CSS untuk mendesain tata letak dan membuatnya responsif.
/* Sets styles for the body element */
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background: linear-gradient(to right, #6a11cb, #2575fc);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* Sets styles for container elements */
.container {
background-color: #ffffff;
padding: 20px;
border-radius: 12px;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
max-width: 700px;
width: 100%;
box-sizing: border-box;
}
/* Sets the style for the h1 element */
h1 {
color: #333;
margin-bottom: 20px;
font-size: 1.5em;
font-weight: bold;
}
/* Sets the style for the tools element */
.tools {
display: flex;
flex-direction: column;
gap: 20px;
}
/* Sets the style for the tool element */
.tool {
display: flex;
flex-direction: column;
gap: 15px;
}
/* Sets styles for key-container elements */
.key-container {
display: flex;
flex-direction: column;
gap: 10px;
align-items: stretch;
}
/* Sets the style for a text input element */
input[type="text"] {
width: 100%;
padding: 12px;
border: 2px solid #007bff;
border-radius: 8px;
font-size: 16px;
transition: border-color 0.3s ease;
}
/* Sets the style for a text input element when focused */
input[type="text"]:focus {
border-color: #0056b3;
outline: none;
}
/* Sets the style for a textarea element */
textarea {
width: 100%;
height: 150px;
padding: 15px;
border: 2px solid #ddd;
border-radius: 8px;
font-size: 16px;
box-sizing: border-box;
transition: border-color 0.3s ease;
}
/* Sets the style for a textarea element when it is focused */
textarea:focus {
border-color: #007bff;
outline: none;
}
/* Sets the style for the button element */
button {
padding: 12px 20px;
border: none;
border-radius: 8px;
background-color: #007bff;
color: #fff;
cursor: pointer;
font-size: 16px;
font-weight: bold;
transition: background-color 0.3s ease, transform 0.2s ease;
display: flex;
align-items: center;
gap: 8px;
}
/* Sets the style for a button element on hover */
button:hover {
background-color: #0056b3;
}
/* Sets the style for the button element when active */
button:active {
transform: scale(0.98);
}
/* Sets the style for the button element with id swap-btn */
#swap-btn {
background-color: #28a745;
}
/* Sets the style for the button element with id swap-btn on hover */
#swap-btn:hover {
background-color: #218838;
}
/* Sets the style for the button-group element */
.button-group {
display: flex;
flex-direction: column;
gap: 10px;
}
/* Sets the style for the button elements inside the button-group */
.button-group button {
width: 100%;
}
/* Sets styles for elements in media queries with a minimum width of 768px */
@media (min-width: 768px) {
/* Sets styles for key-container elements */
.key-container {
flex-direction: row;
align-items: center;
}
/* Sets the style for a text input element */
input[type="text"] {
width: calc(100% - 150px);
}
/* Sets the style for the button-group element */
.button-group {
flex-direction: row;
justify-content: space-between;
}
/* Sets the style for the button elements inside the button-group */
.button-group button {
width: auto;
}
}
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
3. Tambahkan Logika dengan JavaScript
Gunakan JavaScript agar aplikasi berfungsi. Berikut kode untuk pengkodean dan dekode menggunakan pustaka CryptoJS.
// Event listener for encode button
document.getElementById('encode-btn').addEventListener('click', function() {
var text = document.getElementById('input-text').value;
var key = document.getElementById('secret-key').value;
var encrypted = CryptoJS.AES.encrypt(text, key).toString();
document.getElementById('output-text').value = encrypted;
});
// Event listener for decode button
document.getElementById('decode-btn').addEventListener('click', function() {
var encryptedText = document.getElementById('input-text').value;
var key = document.getElementById('secret-key').value;
var decrypted = CryptoJS.AES.decrypt(encryptedText, key).toString(CryptoJS.enc.Utf8);
document.getElementById('output-text').value = decrypted;
});
// Event listener for swap button
document.getElementById('swap-btn').addEventListener('click', function() {
var inputText = document.getElementById('input-text').value;
var outputText = document.getElementById('output-text').value;
document.getElementById('input-text').value = outputText;
document.getElementById('output-text').value = inputText;
});
// Event listener for generate key button
document.getElementById('generate-key-btn').addEventListener('click', function() {
var randomKey = CryptoJS.lib.WordArray.random(16).toString(CryptoJS.enc.Hex);
document.getElementById('secret-key').value = randomKey;
});
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
- Hasilkan kunci acak.
- Masukkan teks dan enkodekan.
- Dekodekan teks yang dikodekan.
- Tukar teks antara area input dan output.
4. Jalankan Proyek Anda dan Sesuaikan
Buka file HTML di browser dan uji fungsinya:
- Keamanan Kunci: Pastikan untuk menggunakan kunci yang kuat dan aman saat mengenkripsi data. Kunci yang lemah dapat membuat enkripsi lebih mudah diretas.
- Validasi Input: Disarankan untuk menambahkan validasi input guna memastikan teks dan kunci tidak kosong sebelum mengenkripsi atau mendekripsi, untuk mencegah kesalahan pengguna.
- Perlindungan Data Sensitif: Data terenkripsi dan kunci rahasia tidak boleh disimpan sembarangan, terutama jika proyek digunakan dalam lingkungan yang membutuhkan keamanan tinggi.
- Kompatibilitas Browser: Periksa kompatibilitas aplikasi dengan berbagai browser untuk memastikan semua fungsi, terutama yang terkait dengan JavaScript dan enkripsi, berfungsi dengan baik di berbagai platform.
- Peningkatan UX/UI: Anda dapat menambahkan elemen antarmuka tambahan seperti notifikasi atau indikator pemuatan untuk meningkatkan pengalaman pengguna selama proses enkripsi atau dekripsi.
Catatan Tambahan
Dengan mengingat hal-hal ini, aplikasi AES Enkoder/Dekoder Anda akan lebih aman, lebih mudah digunakan, dan memiliki pengalaman pengguna yang lebih baik.
Kesimpulan dan kata-kata terakhir
Dengan mengikuti langkah-langkah di atas, Anda telah berhasil membuat aplikasi AES Enkoder/Dekoder sederhana menggunakan HTML, CSS, dan JavaScript. Aplikasi ini memanfaatkan algoritma AES (Advanced Encryption Standard) yang merupakan salah satu metode enkripsi paling aman dan sering digunakan dalam berbagai sistem keamanan data. Anda telah menggabungkan pustaka CryptoJS untuk melakukan enkripsi dan dekripsi langsung di browser tanpa memerlukan backend atau server.
Beberapa poin penting dari proyek ini:
- Anda mempelajari cara menggunakan HTML untuk membuat struktur dasar aplikasi.
- Anda mendesain tampilan aplikasi dengan CSS, sehingga aplikasi terlihat menarik dan responsif.
- Anda mengintegrasikan JavaScript dan pustaka CryptoJS untuk melakukan enkripsi dan dekripsi dengan algoritma AES.
- Anda juga menambahkan fitur interaktif seperti membuat kunci acak dan menukar teks input dan output.
Semoga beruntung dan teruslah bereksperimen dengan berbagai teknologi web untuk menciptakan solusi yang lebih inovatif! 😊
Jika Anda mengalami kesulitan membuat aplikasi AES Enkoder/Dekoder menggunakan HTML, CSS, dan JavaScript, Anda dapat mengunduh kode sumber proyek ini secara gratis dengan mengeklik tombol “Unduh”. Anda juga dapat melihat demo langsung aplikasi ini dengan mengeklik tombol “Lihat Langsung” untuk melihat bagaimana desain dan fungsionalitas enkripsi dan dekripsi bekerja dalam praktiknya.
Dengan mengakses kode sumber dan demo langsung, Anda dapat dengan mudah memahami implementasi kode dan menyesuaikan proyek sesuai dengan kebutuhan Anda. Jangan ragu untuk menjelajahi kode, bereksperimen dengan gaya, dan memodifikasi fitur untuk meningkatkan keterampilan Anda dalam pengembangan web dan enkripsi data.
Ini adalah kesempatan yang bagus untuk mempelajari lebih lanjut tentang enkripsi dengan AES dan meningkatkan pemahaman Anda tentang integrasi antara HTML, CSS, dan JavaScript. Selamat belajar dan bereksperimen!

DevCode
Devis Wisley atau yang dikenal sebagai DevCode merupakan seorang Founder & Developer CodingIndo, sebuah komunitas dan platform edukasi teknologi yang berfokus pada pengembangan keterampilan pemrograman. Dengan passion-nya di dunia coding, DevCode berkomitmen untuk membantu para developer lokal meningkatkan kemampuan teknis melalui konten edukatif, tutorial, dan kolaborasi open-source.
Dibawah kepemimpinannya, CodingIndo terus berkembang menjadi wadah bagi programmer pemula maupun profesional untuk saling berbagi ilmu, mengikuti tren teknologi terbaru, dan membangun jaringan di industri IT. Selain aktif mengembangkan proyek-proyek inovatif, DevCode juga sering membagikan insight seputar pengembangan software, tips karir tech, serta best practices dalam dunia pemrograman.



TINGGALKAN BALASAN