Kalkulator responsif menggunakan Bootstrap, TailwindCSS & JavaScript
Selasa, 13 Agustus 2024

Kalkulator Responsif ini adalah aplikasi web kalkulator yang dirancang untuk memberikan pengalaman pengguna yang optimal di berbagai perangkat, mulai dari desktop hingga ponsel pintar. Dengan menggunakan teknologi modern seperti Bootstrap dan TailwindCSS, serta JavaScript untuk logika interaktif, kalkulator ini menawarkan antarmuka yang bersih, fungsional, dan responsif.
Dalam posting blog ini, saya akan memandu Anda membuat kalkulator responsif yang modern dan fungsional menggunakan HTML, CSS, dan JavaScript. Kami akan mereplikasi fitur utama kalkulator, termasuk desainnya yang bersih dan intuitif, dengan memanfaatkan:
- Bootstrap: untuk sistem grid responsif dan elemen UI yang siap pakai.
- TailwindCSS: untuk penyesuaian gaya dan desain tambahan agar terlihat lebih menarik.
- JavaScript: untuk menangani logika kalkulator, termasuk kalkulasi matematika dan interaksi pengguna.
Saat mengerjakan proyek ini, Anda akan mempelajari cara menyusun dan mendesain situs web secara efektif untuk memastikan situs web tampak hebat di semua perangkat.
Fitur Utama:
- Desain Responsif: Menggunakan Bootstrap dan TailwindCSS untuk memastikan kalkulator tampil dan berfungsi dengan baik pada berbagai ukuran layar, dari ponsel hingga desktop.
- Tampilan Bar: Menampilkan hasil perhitungan dalam ukuran font yang besar dan jelas, sehingga mudah dibaca.
- Tombol Kalkulator:
- Tombol Angka: Tombol untuk angka 0-9, termasuk tombol desimal, untuk memasukkan angka.
- Tombol Operator: Tombol untuk operasi matematika dasar seperti penjumlahan (+), pengurangan (-), perkalian (*), pembagian (/), serta operasi tambahan seperti persentase (%) dan eksponen (^).
- Tombol Fungsional: Tombol untuk menghapus input (C), menghapus karakter terakhir (⌫), dan menghitung hasil (=).
- Fungsi Memori:
- MC (Memory Clear): Menghapus nilai yang tersimpan di memori kalkulator.
- MR (Memory Recall): Mengambil nilai yang tersimpan di memori kalkulator.
- M+ (Memory Add): Menambahkan nilai tampilan saat ini ke memori.
- M- (Memory Subtract): Mengurangi nilai tampilan saat ini dari memori.
- Fungsi Tambahan:
- Akar Kuadrat (√): Menghitung akar kuadrat dari nilai yang ditampilkan.
- Pangkat (x², x³, ^): Menghitung pangkat dua, pangkat tiga, atau pangkat lain dari nilai yang ditampilkan.
- Riwayat Perhitungan: Menyimpan dan menampilkan riwayat perhitungan untuk referensi pengguna.
- Tata Letak Bersih dan Modern: Menggunakan desain minimalis dengan elemen yang terorganisasi dan mudah diakses untuk pengalaman pengguna yang optimal.
Dengan fitur-fitur ini, konverter mata uang Anda akan memiliki fungsionalitas lengkap dan desain yang menarik, membuatnya tidak hanya berguna tetapi juga menyenangkan untuk digunakan.
Mengapa Kalkulator Responsif menggunakan HTML, Bootstrap, CSS & JavaScript?
- HTML: Anda akan mempelajari cara memanfaatkan sistem grid Bootstrap dan komponen UI untuk membuat tata letak yang responsif dan menarik. Ini termasuk menggunakan kelas grid dan utilitas Bootstrap untuk memastikan kalkulator berfungsi dengan baik di berbagai ukuran layar.
- Bootstrap: Anda akan mengasah keterampilan Anda dalam menggunakan TailwindCSS untuk menyesuaikan dan menyempurnakan tampilan kalkulator. Ini termasuk menerapkan utilitas Tailwind untuk padding, margin, warna, dan efek hover untuk menciptakan desain yang bersih dan modern.
- JavaScript: Anda akan mengembangkan keterampilan dalam menggunakan JavaScript untuk menangani logika aplikasi kalkulator. Ini termasuk menangani input pengguna, kalkulasi matematika, dan manipulasi DOM untuk memperbarui tampilan kalkulator secara dinamis.
- Integrasikan framework CSS dengan JavaScript: Anda akan mempelajari cara integrasikan framework CSS seperti Bootstrap dan Tailwind dengan JavaScript untuk membuat aplikasi web yang tidak hanya fungsional tetapi juga estetis.
- Pengujian dan Kustomisasi Responsif: Anda akan memahami cara menguji dan menyesuaikan sehingga kalkulator ditampilkan dan berfungsi dengan baik di berbagai perangkat, memastikan pengguna yang konsisten dan menyenangkan
Dengan membangun proyek kalkulator responsif ini menggunakan Bootstrap, TailwindCSS, dan JavaScript, Anda dapat memperoleh keterampilan berikut:
Proyek ini akan memberikan dasar yang kuat dalam desain web responsif dan pengembangan front-end, yang akan membuka jalan bagi proyek web yang lebih kompleks di masa mendatang. Semoga berhasil dan semoga keterampilan yang Anda peroleh berguna dalam mengembangkan proyek di masa mendatang!
Langkah-langkah membuat kalkulator responsif menggunakan Bootstrap, TailwindCSS & JavaScript
- Buat Folder Proyek: Buat folder baru untuk proyek kalkulator.
- Di Dalam Folder Proyek:
- index.html Berkas HTML utama.
- script.js JavaScript untuk logika kalkulator.
Berikut ini adalah langkah-langkah untuk membuat kalkulator responsif menggunakan Bootstrap, TailwindCSS, dan JavaScript. Kami akan membagi proses ini menjadi beberapa bagian:
1. Pengaturan Proyek
Create Folder Structure
2. Struktur HTML untuk Kalkulator
Tambahkan HTML berikut di dalam tag <body> untuk membuat kalkulator. Kami menggunakan tata letak grid Bootstrap untuk mengatur tombol kalkulator dan Tailwind CSS untuk gaya tambahan.
<!DOCTYPE html>
<!-- Coding By CodingIndo - https://codingindo.vercel.app/ -->
<html lang="en">
<head>
<!-- Meta tag for character encoding -->
<meta charset="UTF-8">
<!-- Meta tag for setting the viewport to be responsive on mobile devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page title -->
<title>Calculator</title>
<!-- Connecting Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Connecting TailwindCSS -->
<script src="https://cdn.tailwindcss.com"></script>
<style>
/* Sets the body background color */
body {
background-color: #00c7f9;
}
/* Set the main container */
.container {
max-width: 1200px;
margin: 50px auto;
display: flex;
flex-wrap: wrap;
gap: 20px;
}
/* Set the calculator display */
.calculator {
background: #ffffff;
border-radius: 20px;
padding: 20px;
box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.1);
flex: 1;
min-width: 300px;
}
/* Set the calculator screen display */
.display {
height: 80px;
background: #e9ecef;
text-align: right;
padding: 20px;
font-size: 32px;
font-weight: bold;
border-radius: 15px;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.1);
color: #333;
}
/* Set the appearance of the calculator buttons */
.btn-custom {
height: 60px;
font-size: 24px;
border-radius: 15px;
margin: 5px;
transition: background-color 0.3s ease, transform 0.2s ease;
}
/* Effect when button is pressed */
.btn-custom:active {
transform: scale(0.95);
}
/* Set the appearance of the number keys */
.btn-number {
background-color: #e0e0e0;
color: #333;
}
/* Hover effect on number keys */
.btn-number:hover {
background-color: #c0c0c0;
}
/* Set the display of operator buttons */
.btn-operator {
background-color: #f39c12;
color: #fff;
}
/* Hover effect on operator buttons */
.btn-operator:hover {
background-color: #e67e22;
}
/* Sets the button appearance to be the same as */
.btn-equal {
background-color: #28a745;
color: #fff;
}
/* Hover effect on button is same as */
.btn-equal:hover {
background-color: #218838;
}
/* Set the appearance of the clear button */
.btn-clear {
background-color: #dc3545;
color: #fff;
}
/* Hover effect on clear button */
.btn-clear:hover {
background-color: #c82333;
}
/* Set the memory button display */
.btn-memory {
background-color: #007bff;
color: #fff;
}
/* Hover effect on memory button */
.btn-memory:hover {
background-color: #0069d9;
}
/* Set the appearance of the delete button */
.btn-delete {
background-color: #6c757d;
color: #fff;
}
/* Hover effect on delete button */
.btn-delete:hover {
background-color: #5a6268;
}
/* Sets the appearance of the percent button */
.btn-percentage {
background-color: #17a2b8;
color: #fff;
}
/* Hover effect on percent button */
.btn-percentage:hover {
background-color: #138496;
}
/* Set the container history display */
.history-container {
background: #ffffff;
border-radius: 15px;
padding: 20px;
box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.1);
flex: 1;
max-width: 100%;
min-width: 300px;
}
/* Set history display */
.history {
max-height: 300px;
overflow-y: auto;
background: #ffffff;
border-radius: 15px;
padding: 10px;
font-size: 14px;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.1);
color: #333;
margin-top: 10px;
}
/* Set the display of history items */
.history-item {
margin-bottom: 5px;
}
/* Set the appearance of the clear history button */
.btn-clear-history {
background-color: #dc3545;
color: #fff;
border-radius: 15px;
height: 40px;
font-size: 16px;
transition: background-color 0.3s ease;
border: none;
}
/* Hover effect on clear history button */
.btn-clear-history:hover {
background-color: #c82333;
}
/* Set responsive display for small screens */
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
</style>
</head>
<body>
<div class="container">
<div class="calculator">
<!-- Calculator screen -->
<div id="display" class="display mb-4">0</div>
<!-- Memory button -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-memory flex-grow-1" onclick="memoryClear()">MC</button>
<button class="btn btn-custom btn-memory flex-grow-1" onclick="memoryRecall()">MR</button>
<button class="btn btn-custom btn-memory flex-grow-1" onclick="memoryAdd()">M+</button>
<button class="btn btn-custom btn-memory flex-grow-1" onclick="memorySubtract()">M-</button>
</div>
<!-- Clear, delete, percent, and divide buttons -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-clear flex-grow-1" onclick="clearDisplay()">C</button>
<button class="btn btn-custom btn-delete flex-grow-1" onclick="deleteLast()">⌫</button>
<button class="btn btn-custom btn-percentage flex-grow-1" onclick="appendOperator('%')">%</button>
<button class="btn btn-custom btn-operator flex-grow-1" onclick="appendOperator('/')">/</button>
</div>
<!-- Number keys 7, 8, 9, and times -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('7')">7</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('8')">8</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('9')">9</button>
<button class="btn btn-custom btn-operator flex-grow-1" onclick="appendOperator('*')">x</button>
</div>
<!-- Number keys 4, 5, 6, and less -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('4')">4</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('5')">5</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('6')">6</button>
<button class="btn btn-custom btn-operator flex-grow-1" onclick="appendOperator('-')">-</button>
</div>
<!-- Number keys 1, 2, 3, and plus -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('1')">1</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('2')">2</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('3')">3</button>
<button class="btn btn-custom btn-operator flex-grow-1" onclick="appendOperator('+')">+</button>
</div>
<!-- Number keys 0, period, root, and equals -->
<div class="d-flex flex-wrap">
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('0')">0</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendNumber('.')">.</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="calculateSquareRoot()">√</button>
<button class="btn btn-custom btn-equal flex-grow-1" onclick="calculateResult()">=</button>
</div>
<!-- Rank button 2, Rank button 3, and Rank n buttons -->
<div class="d-flex flex-wrap mt-2">
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendOperator('**')">x²</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendOperator('**3')">x³</button>
<button class="btn btn-custom btn-number flex-grow-1" onclick="appendOperator('**')">^</button>
</div>
</div>
<div class="history-container">
<div class="d-flex justify-between align-items-center mb-2">
<!-- Title history -->
<h5>History</h5>
<!-- Clear history button -->
<button class="btn btn-clear-history" onclick="clearHistory()">Clear History</button>
</div>
<!-- Container to display history -->
<div id="history" class="history"></div>
</div>
</div>
<!-- Links a custom JavaScript file for this page -->
<script src="script.js"></script>
</body>
</html>
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
3. Tambahkan JavaScript ke Fungsi Kalkulator
Buat "script.js" untuk menangani logika kalkulator. Ini mencakup fungsi untuk menampilkan angka, operator, dan hasil, serta fungsi untuk manipulasi memori:
// Get display and history elements from DOM
let display = document.getElementById('display');
let history = document.getElementById('history');
let memory = 0; // Inisialisasi variabel memory
// Function to clear display contents
function clearDisplay() {
display.innerText = '0';
}
// Function to delete the last character on the display
function deleteLast() {
display.innerText = display.innerText.slice(0, -1) || '0';
}
// Function to add numbers to the display
function appendNumber(number) {
if (display.innerText === '0') {
display.innerText = number;
} else {
display.innerText += number;
}
}
// Function to add operators to the display
function appendOperator(operator) {
if (display.innerText !== '0') {
display.innerText += ` ${operator} `;
}
}
// Function to calculate the result of the expression on the display
function calculateResult() {
try {
let result = eval(display.innerText.replace('^', '**'));
display.innerText = result;
addToHistory(display.innerText); // Add results to history
} catch {
display.innerText = 'Error';
}
}
// Function to calculate the square root of the value in display
function calculateSquareRoot() {
try {
let result = Math.sqrt(eval(display.innerText));
display.innerText = result;
addToHistory(display.innerText); // Add results to history
} catch {
display.innerText = 'Error';
}
}
// Function to delete values in memory
function memoryClear() {
memory = 0;
}
// Function to display the value in memory to the display
function memoryRecall() {
display.innerText = memory;
}
// Function to add the value in the display to memory
function memoryAdd() {
memory += parseFloat(display.innerText) || 0;
}
// Function to subtract the value on display from memory
function memorySubtract() {
memory -= parseFloat(display.innerText) || 0;
}
// Function to add an entry to history
function addToHistory(entry) {
const historyItem = document.createElement('div');
historyItem.className = 'history-item';
historyItem.innerText = entry;
history.prepend(historyItem);
}
// Function to delete all entries in history
function clearHistory() {
history.innerHTML = '';
}
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
4. Jalankan Proyek Anda
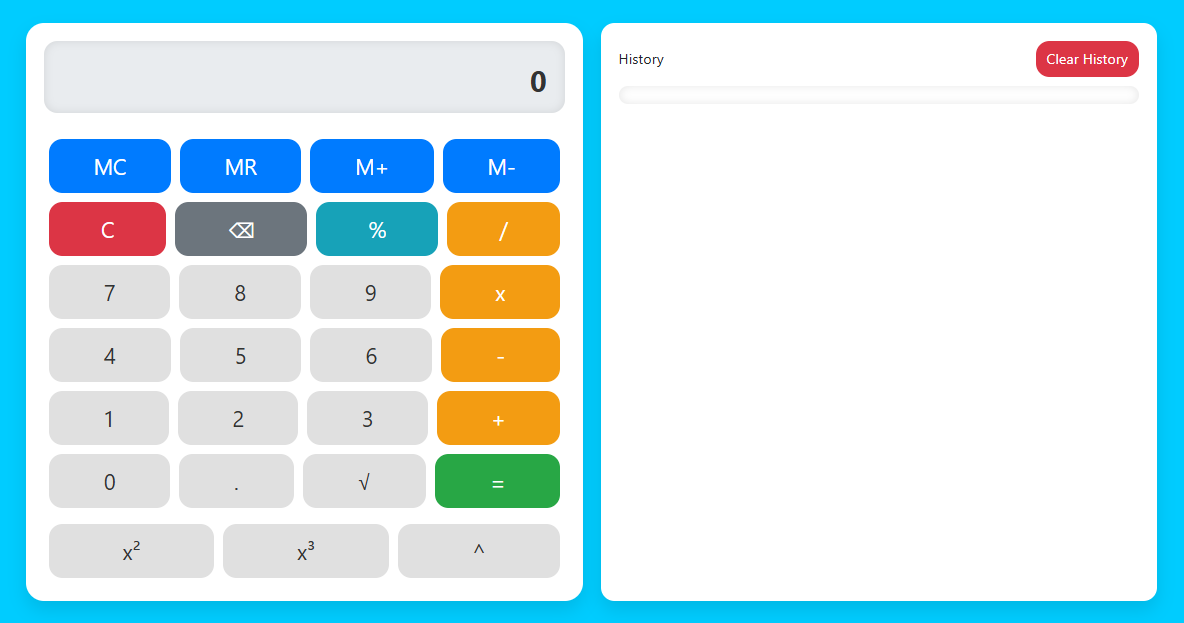
Buka file "index.html" di peramban web, dan Anda akan melihat kalkulator yang berfungsi penuh dan responsif seperti pada gambar.
- Kompatibilitas Lintas-Peramban: Pastikan kalkulator berfungsi dengan benar di berbagai peramban, seperti Chrome, Firefox, Safari, dan Edge. Uji secara menyeluruh untuk mengidentifikasi dan memperbaiki masalah khusus peramban.
- Pertimbangan Aksesibilitas: Terapkan fitur aksesibilitas seperti navigasi papan ketik dan dukungan pembaca layar agar kalkulator dapat digunakan oleh penyandang disabilitas. Misalnya, pastikan semua tombol dapat diakses melalui pintasan papan ketik dan label ARIA (Aplikasi Internet Kaya yang Dapat Diakses) yang sesuai digunakan.
- Optimalisasi Kinerja: Optimalkan kinerja kalkulator dengan meminimalkan penggunaan operasi JavaScript yang berat. Pastikan aplikasi berjalan lancar bahkan pada perangkat kelas bawah.
- Penanganan Kesalahan: Terapkan penanganan kesalahan yang kuat dalam kode JavaScript untuk mengelola input yang tidak valid atau kesalahan matematika dengan baik. Berikan pesan yang mudah digunakan atau opsi fallback untuk menangani kasus-kasus tertentu.
- Pertimbangan Keamanan: Berhati-hatilah dengan penggunaan eval untuk perhitungan karena dapat menimbulkan risiko keamanan jika tidak ditangani dengan benar. Pertimbangkan untuk menggunakan parser ekspresi matematika yang aman sebagai gantinya.
- Pengujian Responsif: Lakukan pengujian pada berbagai ukuran dan orientasi layar untuk memastikan tata letak kalkulator beradaptasi dengan tepat. Gunakan alat pengembang browser untuk mensimulasikan berbagai perangkat dan resolusi layar.
- Organisasi Kode: Pertahankan kode yang bersih dan teratur untuk memudahkan pemeliharaan dan pembaruan. Gunakan komentar untuk menjelaskan bagian kode yang kompleks dan ikuti praktik terbaik untuk pemformatan kode.
- Umpan Balik Pengguna: Sertakan umpan balik pengguna untuk meningkatkan fitur dan kegunaan kalkulator. Pertimbangkan untuk menambahkan fungsionalitas berdasarkan saran pengguna, seperti operasi matematika tambahan atau opsi penyesuaian.
- Dokumentasi: Berikan dokumentasi yang jelas untuk kode dan fitur kalkulator. Ini akan membantu orang lain memahami implementasi dan memudahkan pembaruan atau modifikasi di masa mendatang.
- Penyempurnaan di Masa Mendatang: Rencanakan penyempurnaan potensial di masa mendatang seperti fungsi matematika tambahan, fitur riwayat dengan kemampuan edit, atau integrasi dengan aplikasi lain.
Catatan Tambahan
Dengan mengingat catatan tambahan ini, Anda dapat memastikan bahwa kalkulator responsif Anda tidak hanya berfungsi tetapi juga mudah digunakan, mudah diakses, dan aman.
Kesimpulan dan kata-kata terakhir
Dengan mengikuti langkah-langkah yang diuraikan, Anda dapat membuat kalkulator web responsif yang tidak hanya berfungsi dengan baik tetapi juga memiliki tampilan yang modern dan menarik. Proyek ini memanfaatkan berbagai teknologi web terkini, termasuk:
- Bootstrap: Untuk sistem grid responsif dan komponen UI.
- TailwindCSS: Untuk gaya tambahan dan kustomisasi desain.
- JavaScript: Untuk menangani logika kalkulator dan interaksi pengguna.
Penting untuk selalu melakukan pengujian menyeluruh di berbagai perangkat dan browser guna memastikan bahwa kalkulator berfungsi dengan baik dan tampilannya tetap konsisten. Jangan ragu untuk menyesuaikan gaya dan menambahkan fitur tambahan sesuai dengan kebutuhan pengguna atau preferensi desain. Dengan keterampilan ini, Anda akan lebih siap untuk menangani proyek web yang lebih kompleks di masa mendatang.
Teruslah belajar dan bereksperimen dengan teknologi web, karena dunia pengembangan web selalu berkembang dan penuh dengan peluang baru. Semoga kalkulator responsif ini menjadi batu loncatan yang berguna dalam perjalanan pengembangan web Anda. Semoga berhasil dan sukses! 🚀
Jika Anda mengalami kesulitan membuat kalkulator responsif menggunakan Bootstrap, TailwindCSS, dan JavaScript, Anda dapat mengunduh berkas kode sumber untuk proyek ini secara gratis dengan mengeklik tombol "Unduh". Anda juga dapat melihat demo langsung kalkulator ini dengan mengeklik tombol "Lihat Langsung" untuk melihat bagaimana desain dan fungsionalitas kalkulator bekerja dalam praktiknya.
Dengan akses ke berkas kode sumber dan demo langsung, Anda dapat dengan mudah memahami implementasi kode dan menyesuaikan proyek agar sesuai dengan kebutuhan Anda. Jangan ragu untuk menjelajahi kode, bereksperimen dengan gaya, dan memodifikasi fitur untuk meningkatkan keterampilan Anda dalam HTML, CSS, dan JavaScript.
Ini adalah kesempatan yang bagus untuk mempelajari lebih lanjut tentang mengintegrasikan kerangka kerja CSS dengan JavaScript dan untuk memperdalam pemahaman Anda tentang desain web responsif. Selamat belajar dan bereksperimen!

DevCode
Devis Wisley atau yang dikenal sebagai DevCode merupakan seorang Founder & Developer CodingIndo, sebuah komunitas dan platform edukasi teknologi yang berfokus pada pengembangan keterampilan pemrograman. Dengan passion-nya di dunia coding, DevCode berkomitmen untuk membantu para developer lokal meningkatkan kemampuan teknis melalui konten edukatif, tutorial, dan kolaborasi open-source.
Dibawah kepemimpinannya, CodingIndo terus berkembang menjadi wadah bagi programmer pemula maupun profesional untuk saling berbagi ilmu, mengikuti tren teknologi terbaru, dan membangun jaringan di industri IT. Selain aktif mengembangkan proyek-proyek inovatif, DevCode juga sering membagikan insight seputar pengembangan software, tips karir tech, serta best practices dalam dunia pemrograman.



TINGGALKAN BALASAN