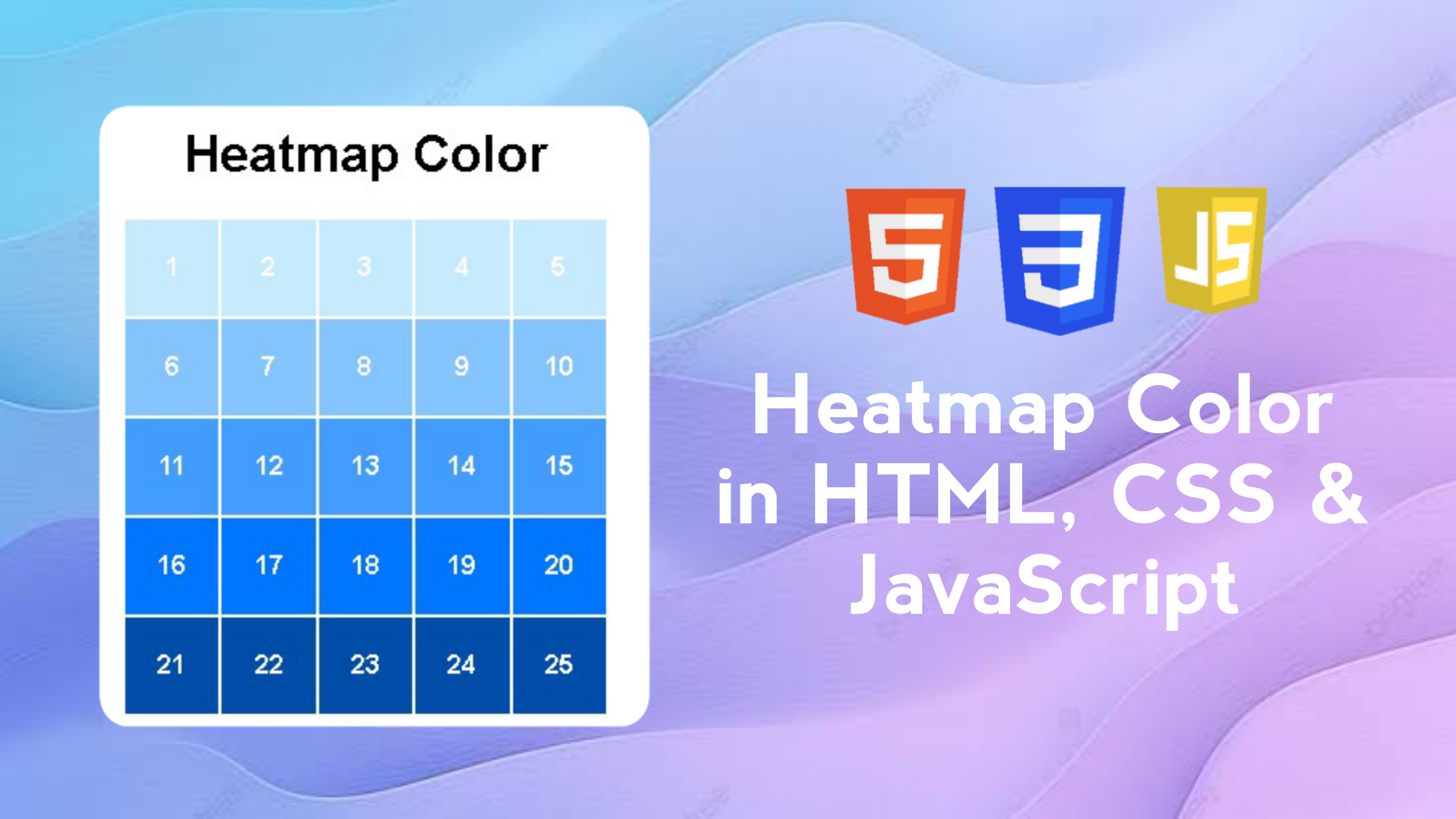
Heatmap Color dalam HTML, CSS & JavaScript
Minggu, 29 Agustus 2024

Heatmap Color adalah representasi visual data yang masing-masing nilainya diwakili oleh warna. Dalam tutorial ini, kita akan membuat heatmap sederhana yang terdiri dari grid (tabel) yang setiap selnya diberi warna berdasarkan nilai numerik tertentu. Kita akan menggunakan HTML untuk strukturnya, CSS untuk gaya, dan JavaScript untuk logika dan manipulasi data.
Dalam posting blog ini, saya akan memandu Anda membuat heatmap sederhana menggunakan HTML, CSS, dan JavaScript. Kita akan membuat tampilan heatmap yang memvisualisasikan data numerik menggunakan warna untuk menunjukkan intensitas atau nilai. Heatmap yang akan kita buat mencakup fitur-fitur utama seperti:
- Navigasi Bar: Mengatur tampilan utama halaman dengan judul.
- Tata Letak Grid: Menggunakan Grid CSS untuk mengatur kotak heatmap dengan rapi.
- Pewarnaan Dinamis: Menerapkan warna yang berbeda berdasarkan nilai numerik untuk memberikan visualisasi yang jelas.
- Responsivitas: Memastikan heatmap ditampilkan dengan baik pada berbagai ukuran layar.
Saat mengerjakan proyek ini, Anda akan mempelajari cara menyusun dan menata situs web secara efektif untuk memastikan situs web tersebut tampak hebat di semua perangkat.
Fitur Utama:
- Struktur HTML: Menata elemen dasar untuk heatmap, termasuk container utama yang menampung semua kotak data.
- Tata Letak Grid dengan CSS: Gunakan Grid CSS untuk menata kotak heatmap dengan rapi dalam format grid.
- Pewarnaan Dinamis: Terapkan warna yang berbeda pada setiap kotak berdasarkan nilai numerik menggunakan JavaScript, untuk memberikan visualisasi yang jelas dan informatif.
- Responsivitas: Sesuaikan tampilan heatmap untuk mempertahankan proporsi yang tepat di seluruh ukuran layar, menggunakan properti CSS seperti max-width dan margin.
- Manipulasi DOM dengan JavaScript: Buat dan tambahkan elemen div secara dinamis ke container heatmap, dan tetapkan gaya dan konten berdasarkan data.
- Visualisasi Data: Menggunakan warna untuk merepresentasikan nilai data, memfasilitasi pemahaman visual dan analisis data.
Dengan fitur-fitur ini, Anda akan memiliki heatmap yang efektif dan menarik, serta meningkatkan keterampilan Anda dalam menggunakan HTML, CSS dan JavaScript untuk membangun visualisasi data.
Mengapa membuat heatmap color dalam HTML, CSS & JavaScript?
- HTML & Struktur Data: Memahami cara menyusun elemen HTML untuk membuat struktur dasar heatmap.
- Tata Letak Grid CSS: Kuasai teknik Grid CSS untuk mengatur kotak heatmap dalam tata letak grid yang rapi dan responsif.
- Pewarnaan Dinamis dengan CSS: Pelajari cara menerapkan gaya dinamis dan responsif ke elemen grid untuk mencerminkan nilai data.
- Manipulasi DOM dengan JavaScript: Kembangkan keterampilan dalam menggunakan JavaScript untuk membuat elemen secara dinamis, menatanya, dan menambahkan data ke heatmap.
- Visualisasi Data: Tingkatkan keterampilan dalam membuat visualisasi data yang efektif melalui penggunaan warna untuk menunjukkan intensitas atau nilai dalam heatmap.
Dengan membangun proyek heatmap color ini menggunakan HTML, CSS, dan JavaScript, Anda akan memperoleh keterampilan berikut:
Proyek ini akan memberikan dasar yang kuat dalam desain web responsif dan pengembangan front-end, yang akan membuka jalan bagi proyek web yang lebih kompleks di masa mendatang. Semoga berhasil dan semoga keterampilan yang Anda peroleh berguna dalam mengembangkan proyek di masa mendatang!
Langkah-langkah membuat heatmap color menggunakan HTML, CSS & JavaScript
- Buat elemen div dengan id heatmap sebagai container heatmap.
- Tambahkan elemen h1 sebagai judul.
Berikut langkah-langkah untuk membuat Heatmap color menggunakan HTML, CSS, dan JavaScript:
1. Membuat Struktur HTML
Buat file HTML sebagai struktur dasar heatmap. Gunakan elemen div untuk memuat kotak heatmap yang nantinya akan diisi oleh JavaScript.
<!DOCTYPE html>
<!-- Coding By CodingIndo - https://codingindo.vercel.app/ -->
<html lang="en">
<head>
<!-- Meta tag for character encoding -->
<meta charset="UTF-8">
<!-- Meta tag to make the viewport responsive on mobile devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page title -->
<title>Heatmap Color</title>
<!-- Link to CSS file for styling -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Page title with centered text -->
<h1 style="text-align: center;">Heatmap Color</h1>
<!-- Div to display heatmap color -->
<div id="heatmap" class="heatmap"></div>
<!-- Link to JavaScript file for functionality -->
<script src="script.js"></script>
</body>
</html>
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
- Gunakan CSS Grid untuk membuat tata letak seperti grid-like.
- Atur warna dan ukuran kotak serta teks di dalam kotak.
2. Tambahkan CSS untuk Penataan Gaya
Tambahkan gaya menggunakan CSS untuk membuat grid pada heatmap dan menyesuaikan tampilannya.
/* Sets the font for the entire body */
body {
font-family: Arial, sans-serif;
}
/* Sets the grid display for the heatmap */
.heatmap {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 2px;
max-width: 300px;
margin: 0 auto;
}
/* Sets the appearance of each div in the heatmap */
.heatmap div {
padding: 20px;
text-align: center;
color: white;
font-weight: bold;
}
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
- Buat array 2D yang berisi data numerik.
- Buat fungsi getColor() yang menentukan warna berdasarkan nilai numerik.
- Ulangi data untuk membuat kotak dengan nilai dan warna yang sesuai.
3. Tambahkan JavaScript untuk Membuat Heatmap
Gunakan JavaScript untuk menambahkan elemen kotak ke heatmap berdasarkan nilai data yang diberikan.
// Get element with id 'heatmap'
const heatmapContainer = document.getElementById('heatmap');
// Data for heatmap
const data = [
[1, 2, 3, 4, 5],
[6, 7, 8, 9, 10],
[11, 12, 13, 14, 15],
[16, 17, 18, 19, 20],
[21, 22, 23, 24, 25]
];
// Function to get color based on value
function getColor(value) {
if (value <= 5) return 'rgb(198, 235, 255)';
if (value <= 10) return 'rgb(132, 196, 255)';
if (value <= 15) return 'rgb(66, 157, 255)';
if (value <= 20) return 'rgb(0, 118, 255)';
return 'rgb(0, 78, 170)';
}
// Iterate through each row of data
data.forEach(row => {
// Iterate through each value in the row
row.forEach(value => {
// Create a div element for each value
const cell = document.createElement('div');
// Sets the background color based on the value
cell.style.backgroundColor = getColor(value);
// Add value text into div element
cell.textContent = value;
// Add a div element to the heatmap container
heatmapContainer.appendChild(cell);
});
});
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
4. Jalankan Proyek Anda
Setelah semua kode siap, simpan berkas dengan ekstensi .html. Misalnya, simpan sebagai heatmap.html. Buka berkas di browser untuk melihat hasil heatmap.
Hasil akhir akan menampilkan kotak berukuran 5x5 dengan setiap kotak memiliki warna berbeda berdasarkan nilai di dalamnya.
- Keterbacaan Data:
- Pastikan warna yang digunakan dalam heatmap cukup kontras dengan teks untuk memastikan keterbacaan yang baik.
- Pertimbangkan untuk menyediakan legenda atau panduan warna untuk membantu pengguna memahami arti dari berbagai warna.
- Responsivitas:
- Uji tampilan heatmap pada perangkat dan ukuran layar yang berbeda untuk memastikan tata letak dan ukuran kotak tetap proporsional dan mudah dibaca.
- Gunakan kueri media jika perlu untuk menyesuaikan gaya CSS pada perangkat dengan ukuran layar yang berbeda.
- Pengoptimalan Kinerja: Jika data yang ditampilkan sangat besar, pertimbangkan untuk mengoptimalkan kinerja dengan mengurangi jumlah elemen DOM yang dibuat atau menggunakan teknik pemuatan lambat.
- Aksesibilitas: Tambahkan atribut ARIA atau teks alternatif jika perlu untuk memastikan heatmap dapat diakses oleh pengguna dengan kebutuhan aksesibilitas khusus.
- Pengujian: Lakukan pengujian menyeluruh pada heatmap untuk memastikan semua fungsi berfungsi dengan baik dan tidak ada bug yang mengganggu pengalaman pengguna.
Catatan Tambahan
Dengan memperhatikan poin-poin tambahan ini, Anda dapat meningkatkan kualitas dan kegunaan heatmap Anda, memastikan bahwa heatmap tersebut tidak hanya efektif secara fungsional tetapi juga mudah digunakan dan mudah diakses.
Kesimpulan dan kata-kata terakhir
Membuat heatmap color sederhana menggunakan HTML, CSS, dan JavaScript adalah proses yang melibatkan beberapa langkah dasar:
- Struktur HTML: Menyediakan framework untuk menampilkan heatmap dengan elemen div sebagai container.
- Penataan CSS: Mengatur tata letak dan gaya heatmap, seperti ukuran grid, spasi kotak, dan penataan teks.
- Manipulasi JavaScript: Mengisi heatmap dengan data dinamis, mengatur warna latar belakang kotak berdasarkan nilai data, dan menambahkan elemen kotak ke container.
Membuat heatmap color adalah cara yang efektif untuk menyajikan data numerik dengan cara yang intuitif dan mudah dipahami. Dengan kombinasi HTML, CSS dan JavaScript, Anda dapat membuat visualisasi data yang menarik dan berguna untuk berbagai aplikasi, baik dalam analisis data, dasbor atau presentasi informasi.
Teruslah bereksperimen dengan berbagai data dan desain untuk meningkatkan keterampilan Anda dalam membuat visualisasi data yang efektif. Jika Anda memiliki pertanyaan lebih lanjut atau butuh bantuan, jangan ragu untuk bertanya!
Semoga berhasil, dan semoga proyek peta panas Anda sukses! 🚀
Jika Anda mengalami kesulitan membuat heatmap color menggunakan HTML, CSS dan JavaScript, Anda dapat mengunduh berkas kode sumber proyek ini secara gratis dengan mengeklik tombol "Unduh". Anda juga dapat melihat demo langsung peta panas warna ini dengan mengeklik tombol "Lihat Langsung" untuk melihat bagaimana desain dan fungsionalitas heatmap color bekerja dalam praktiknya.
Dengan mengakses berkas kode sumber dan demo langsung, Anda dapat dengan mudah memahami implementasi kode dan menyesuaikan proyek sesuai dengan kebutuhan Anda. Jangan ragu untuk menjelajahi kode, bereksperimen dengan pewarnaan dinamis, dan memodifikasi fitur untuk meningkatkan keterampilan Anda dalam pengembangan web.
Ini adalah kesempatan bagus untuk mempelajari lebih lanjut tentang integrasi HTML, CSS Grid, dan JavaScript untuk membuat visualisasi data interaktif. Selamat belajar dan bereksperimen!

DevCode
Devis Wisley atau yang dikenal sebagai DevCode merupakan seorang Founder & Developer CodingIndo, sebuah komunitas dan platform edukasi teknologi yang berfokus pada pengembangan keterampilan pemrograman. Dengan passion-nya di dunia coding, DevCode berkomitmen untuk membantu para developer lokal meningkatkan kemampuan teknis melalui konten edukatif, tutorial, dan kolaborasi open-source.
Dibawah kepemimpinannya, CodingIndo terus berkembang menjadi wadah bagi programmer pemula maupun profesional untuk saling berbagi ilmu, mengikuti tren teknologi terbaru, dan membangun jaringan di industri IT. Selain aktif mengembangkan proyek-proyek inovatif, DevCode juga sering membagikan insight seputar pengembangan software, tips karir tech, serta best practices dalam dunia pemrograman.




TINGGALKAN BALASAN